با مقاله بسیار اختصاصی و مفید فونت فارسی برای المنتور در خدمت شما عزیزان هستیم، در این آموزش خواهیم تا تعدادی فونت فارسی بسیار خوب برای شما معرفی کنیم و همچنین ما چطور به المنتور، فونت های فارسی دلخواه خود را اضافه کنیم. البته اضافه کردن فونت به المنتور دارا ویدیو آموزشی هم هست که در انتهای این مقاله می توانید به ویدیوی آموزشی دسترسی داشته باشید.
افزونه المنتور این قابلیت را دارد که ما بتوانیم فونت های دلخواه خود را بدون هیچ دردسری به صفحه ساز المنتور اضافه کنیم و با این کار شما می توانید از فونت هایی که می خواهید در صفحات وب خودتون استفاده کنید. همچنین یک نکته مهم این هست که از شما محدودیتی در استفاده از فونت های دلخواه ندارید و می توانید به تعداد نامحدود فونت دلخواه به المنتور اضافه کنید در کنار این ها هر فونتی را که شما به المنتور اضافه کردید در بخش ویرایشگر المنتور برای شما نمایان میشود که میتوانید با یک کلیک فونت بخش های مختلف سایت را تغییر دهید.
چرا باید فونت فارسی برای المنتور اضافه کنیم؟
در حالت عادی شما باید از فونت های گوگل و اضافه شده برای زبان اصلی یعنی زبان انگلیسی استفاده کنید و اگر بخواهید که برای سایت از فونت های دلخواه و زیبا استفاده کنید حتماً باید این مورد را مورد توجه قرار بدید که برای سایت های فارسی حتما باید از فونت های فارسی استفاده کنید و این کار می تواند جلوه بسیار خوبی به به وبسایت شما بدهد. اا اگر شما بخواهید سایت انگلیسی طراحی کنید نیاز به اضافه کردن فونت نیست! چون در حالت پیش فرض المنتور دارای فونت های بسیار زیادی هست. اما برای فونتفارسی باید خود شما این فونت ها را به سایت اضافه کنید.
آموزش افزودن فونت به المنتور
در این آموزش همراه ما باشید تا فونت های فارسی با انواع وزن ها را به المنتور اضافه کنیم.
مرحله اول : دانلود فونت های فارسی برای المنتور
در اولین مرحله ما فونت های فارسی برای شما آماده کردیم که میتوانید در زیر به این فونت های فارسی دسترسی داشته باشید و این فونت ها را دانلود کنید. در اینجا ما فونت وزیر را با انواع وزن ها در زیر قرار داده ایم که شما به راحتی می توانید روی دکمه زیر کلیک کنید و دانلود نمایید.
[su_button url=”http://dl.aylinweb.com/extras/Farsi-font-aylinweb.zip” target=”blank” style=”flat” background=”#5eff3b” color=”#000″ size=”8″ center=”yes” radius=”5″ icon=”icon: download” icon_color=”#3c2222″ text_shadow=”0px 0px 0px “]دنلود فونت های فارسی برای المنتور[/su_button]
بعد از اینکه فونت ها را دانلود کردید، این فایل زیپ را درون پوشه قرار دهید و از حالت فشرده خارج کنید.
مرحله دوم : نصب فونت ها در المنتور
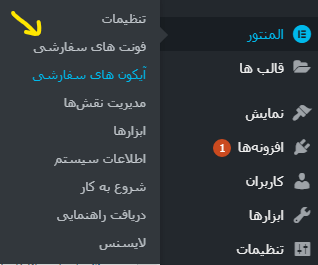
در مرحله دوم ما باید فونت های دانلود شده را در المنتور قرار بدهیم. برای این کار در پیشخوان وردپرس بعد از اینکه شما افزونه های المنتور را نصب کردید به منوی المنتور » فونت های سفارشی یا Custom Fonts کلیک کنید.
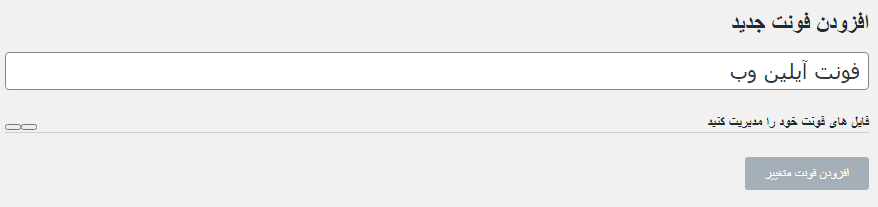
در صفحه ای که برای شما باز می شود بر روی دکمه افزودن جدید کلیک کنید.
سپس بعد از اینکه یک نام در بالا برای فونت خود انتخاب کردید بر روی دکمه افزودن فونت متغیر کلیک کنید. (این نام همان نامی هست که شما در ویرایشگر المنتور در بخش تایپوگرافی در بین فونت های نصب شده خواهید دید. پس حتماً یک نام با معنی قرار بدهید تا بتوانید در بین فونت ها به این فونت دسترسی داشته باشید)
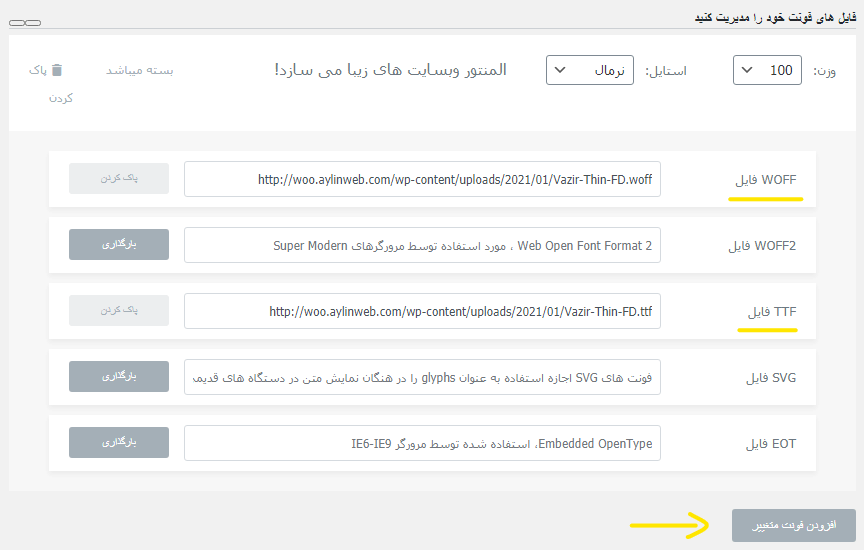
بعد از اینکه روی دکمه کلیک کردید، در بخش وزن شما باید یک وزن برای فونت خود انتخاب کنید چون ما می خواهیم که چهار نوع وزن را به این بخش اضافه کنیم می توانیم روی 100، 300، 600 و 900 تنظیم کنیم. یعنی اگر کاربر روی 100 کلیک کرد ضخامت فونت بسیار نازک تر شود و بر روی 300 کلیک کرد یکم ضخیم شود و الی آخر. پس ما اول فونت خیلی نازک را روی 100 قرار می دهیم.
سپس در زمینه های فایل WOFF و همچنین فایل TTF فونت مورد نظر خود را آپلود کنید.
نکته مهم : به این نکته توجه داشته باشید، فونتی که برای دانلود قرار داده ایم دارای چهار وزن است که در زیر این وزنها را توضیح دادیم.
- Vazir-Thin-FD : وزن بسیار نازک
- Vazir-Medium : وزن نرمال
- Vazir-Light-FD :وزن نازک
- Vazir-FD : وزن معمولی
- Vazir-Bold-FD : وزن ذخیم
حالا ما برای فونت خیلی نازک باید از “Vazir-Thin-FD” استفاده کنیم و الی آخر …
بعد از اینکه فونت خیلی نازک انتخاب کردید باز هم بر روی دکمه افزودن فونت متغیر کلیک کنید.(برای اضافه کردن وزن فونت های دیگر یعنی شما برای هر وزن باید یک بار برای این دکمه کلیک کنید).
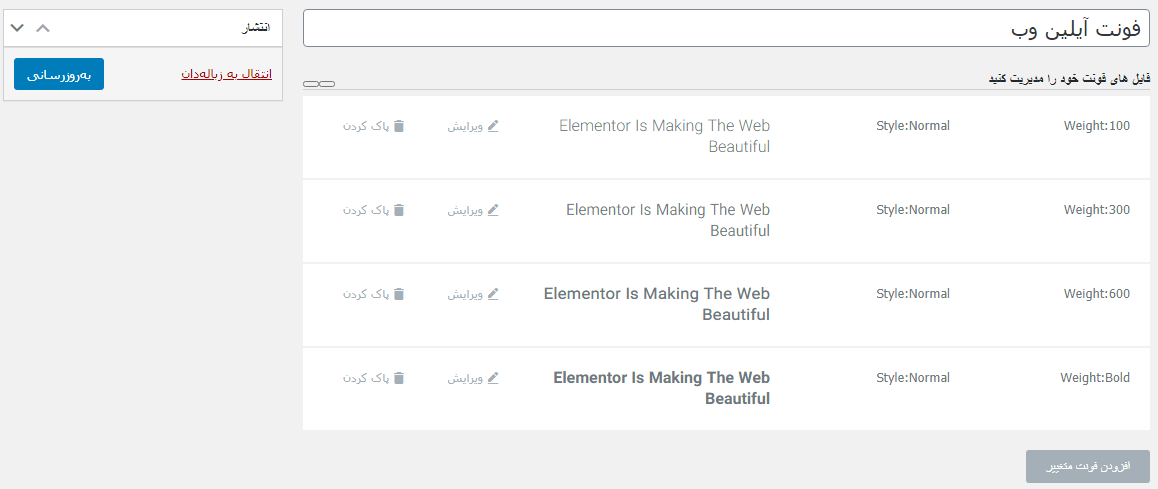
خب، حالا ما چهار وزن فونت را انتخاب کردیم و بعد از انتخاب باید بر روی دکمه انتشار در سمت چپ کلیک کنید تا تنظیمات ذخیره شوند. باید همانند تصویر بالا یک پیش نمایش از وزن فونت ها به شما بدهد و در تصویر بالا وزن خیلی نازک با وزن 100 و نازک 300، نرمال 600 و Bold هم ذخیم هست. و اگر شما هر فونتی را انتخاب کنید اینجا باید پیش نمایش فونت برای شما نمایش داده شود.