با آموزش ساخت صفحه 404 اختصاصی در المنتور درخدمت شما عزیزان هستم و در این بخش از سری آموزش های المنتور میخواهیم تا یک صفحه 404 یا همان صفحه پیدا نشد که در تمامی سایت ها وجود داره رو به صورت سفارشی سازی شده طراحی کنیم. پس در ادامه آموزش با ما همراه باشید … .
چرا باید از صفحه 404 اختصاصی استفاده کنیم؟
صفحه 404 یکی از صفحاتی است که باید به صورت حرفه ای و کاربرپسند طراحی بشه تا کاربر وقتی با این صفحه روبرو شد سایت رو ترک نکنه و به جستجو در سایت ادامه بده که با این کار نرخ ماندگاری کاربر در سایت فزایش پیدا کنه. پس در ساخت صفحه 404 اختصاصی در المنتور دقت کنید و یک صفحه بسیار زیبا و کارشناسی شده طراحی کنید.
هر قالبی که طراحی میشه توی وردپرس یک صفحه 404 هم بر اساس همون استایل قالب طراحی میشه و هر قالبی باید حتما از این صفحه استفاده کنه تا هر صفحه یا پیجی که در سایت پیدا نشد این صفحه براش بیاد.
شروع ایجاد صفحه 404 در المنتور
در چندین مرحله بسیار ساده ما در المنتور یک صفحه 404 اختصاصی و زیبا طراحی میکنیم البته بر طبق سلیقه شخصی خودمون و کاملا سفارشی سازی فقط با کشیدن و رها کردن موس1
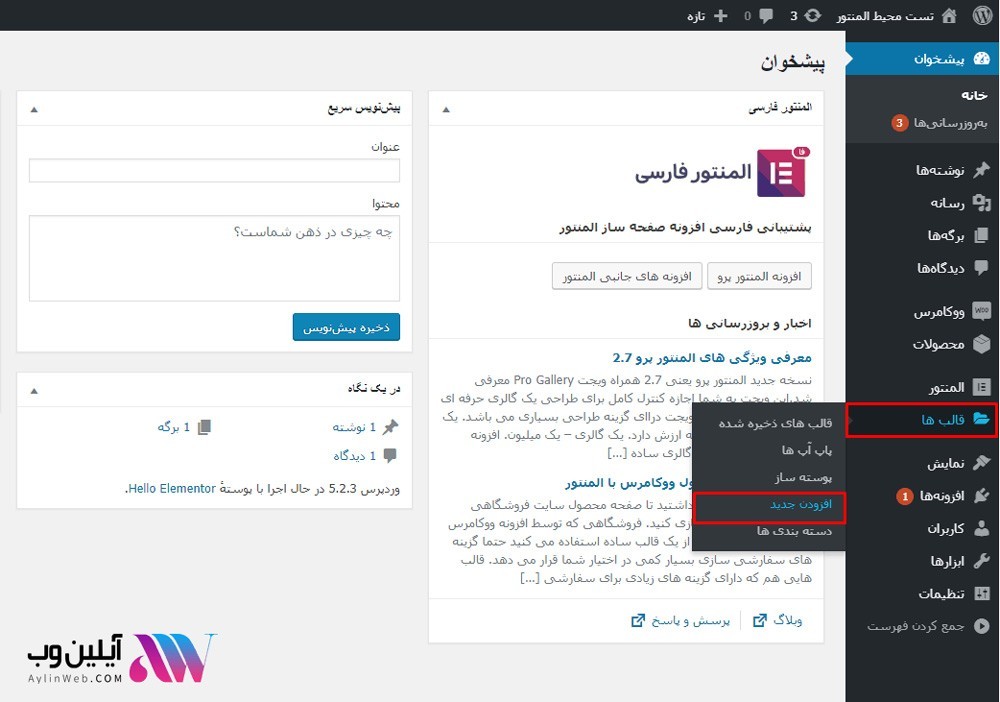
در مرحله اول به صفحه پیشخوان وردپرس رفته و از تب قالب ها، افزودن جدید را بزنید.

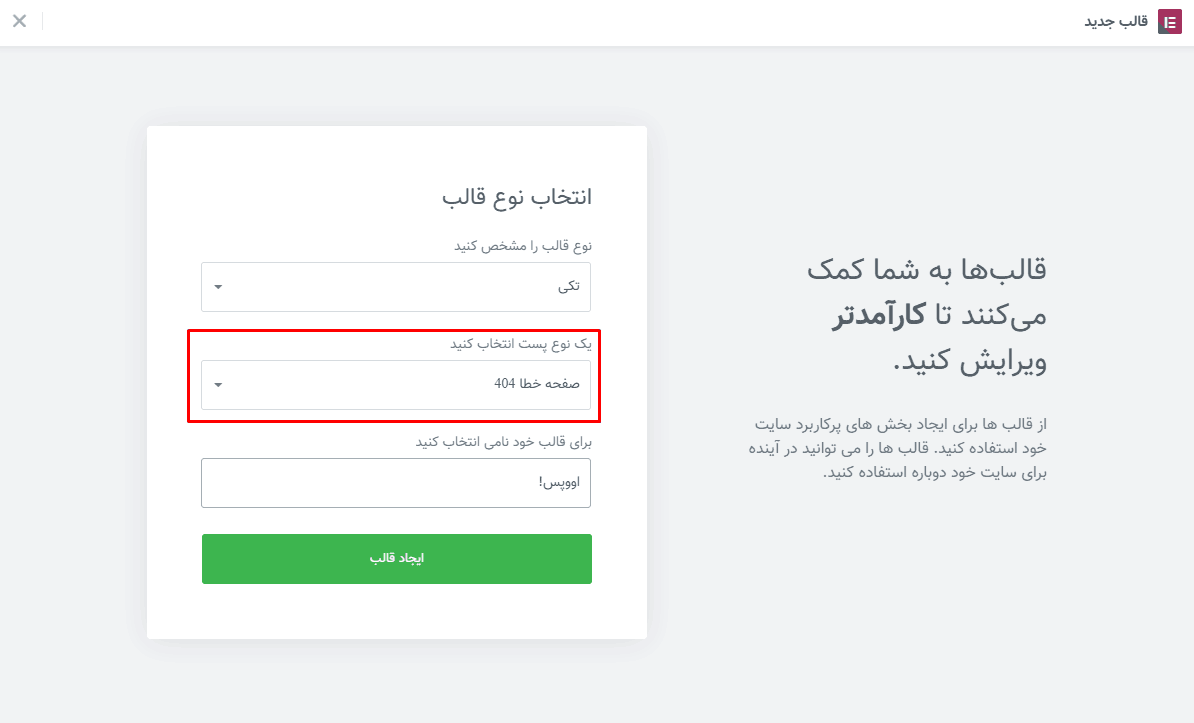
در پنجره جدید، ابتدا در بخش نوع قالب در بین لیست، گزینه تکی را انتخاب کنید. سپس در نوع پست گزینه صفحه خطا 404 را انتخاب کنید. در آخر هم یک نام برای این قالب قرا رداده و دکمه ایجاد قالب را بزنید. با این کار شما یک قالب برای صفحه 404 کل سایت انتخاب میکنید.

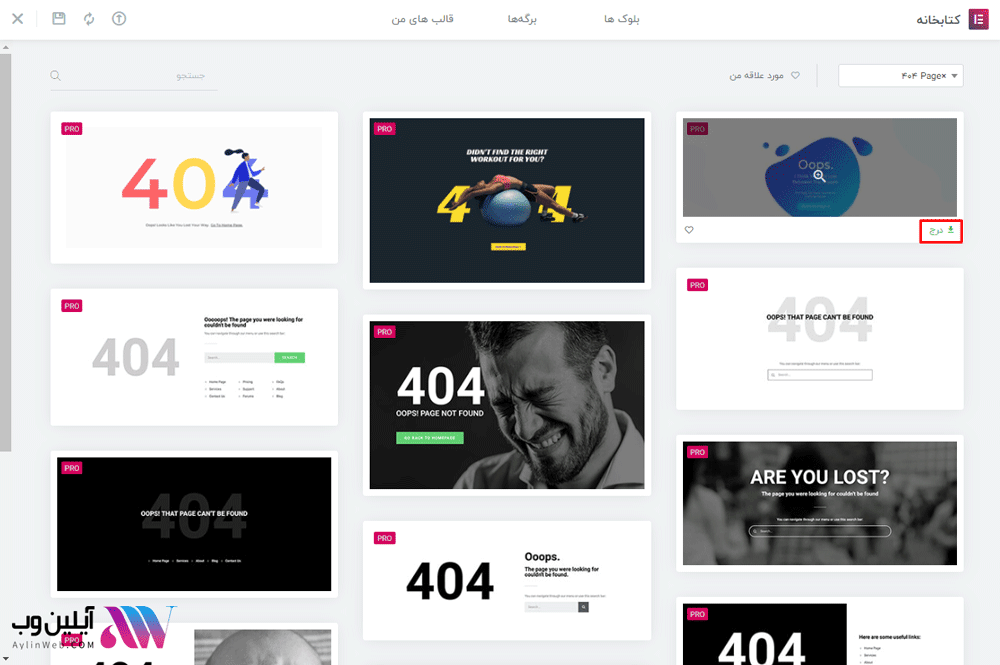
بعد از اینکه بر روی دکمه ایجاد قالب کلیک کردید، یک صفحه ای به عنوان کتابخانه المنتور براتون باز میشه که میتوانید از نمونه های آماده یک صفحه 404 رو انتخاب کنید فقط کافیه که بر روی هر نمونه موس رو ببرید و بر روی دکمه درج کلیک کنید.
اگر هم میخواهید که صفحه 404 سفارشی در المنتور طراحی کنید بر روی علامت “ضربدر” در گوشه سمت چپ بالا کلیک کنید تا در یک صفحه کاملا سفید اقدام به ساخت و طراحی صفحه 404 بکنید.

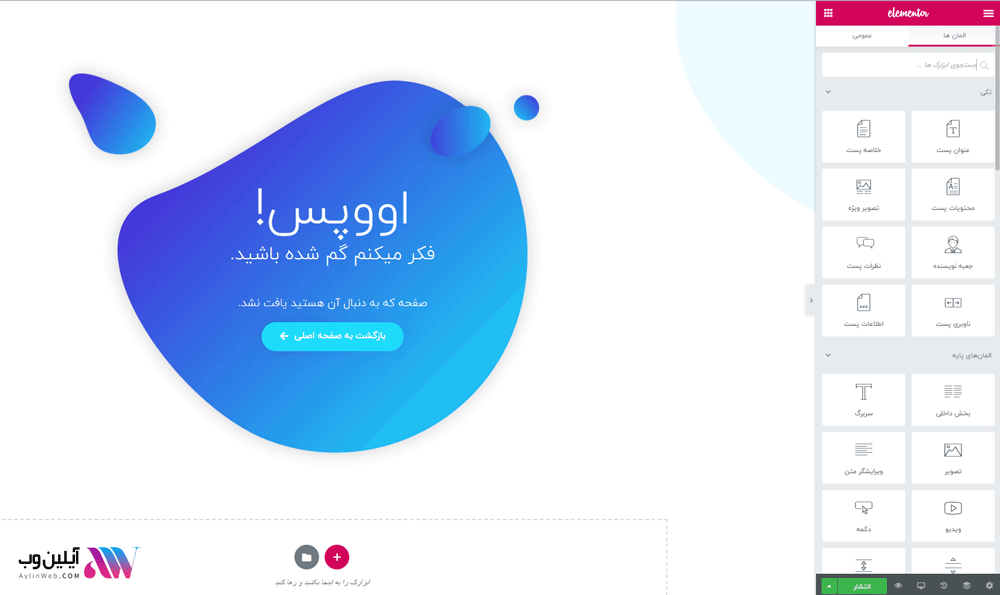
پس از درج می توانید از تمامی ابزارک های المنتور در این صفحه استفاده کنید و صفحه 404 اختصاصی خودتان را طراحی کنید.

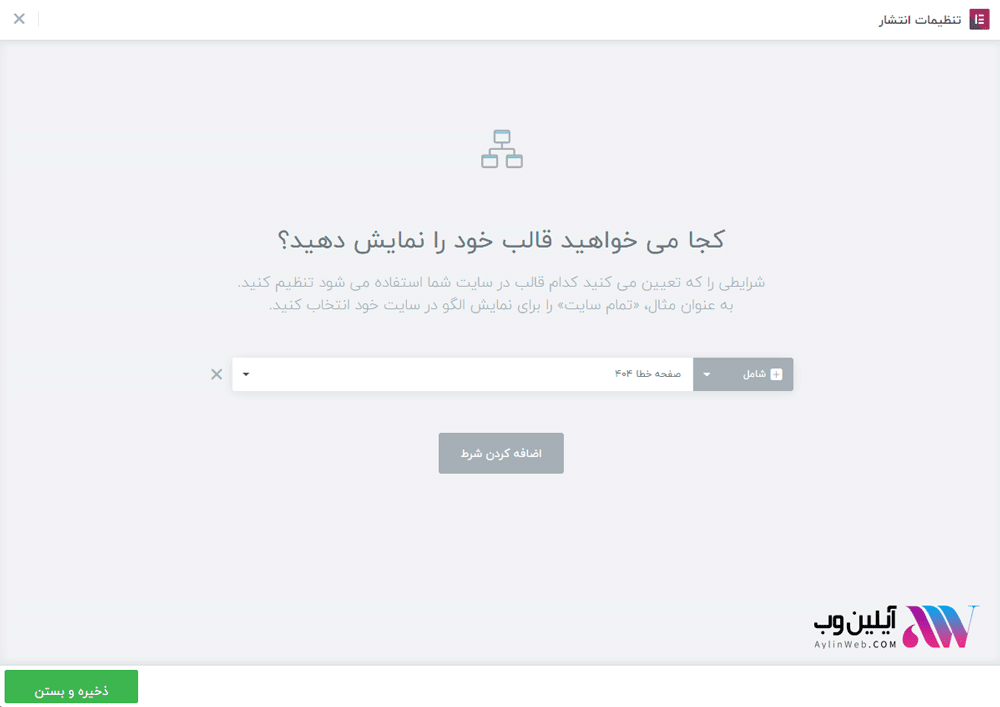
بعد از اینکه صفحه 404 در المنتور رو بنا به سلیقه خودتون طراحی کردید بر روی دکمه انتشار کلیک کنید و در صفحه باز شده شرط رو بر روی صفحه خطا 404 قرار دهید.
[su_box title=”نکته مهم ” box_color=”#fca09f” radius=”5″]
سعی کنید در طراحی صفحه 404 به نکات زیر توجه کنید تا همواره بهترین و کامل ترین صفحه پیدا نشد رو طراحی کنید :
- حتما از یک تصویر با معنی استفاده کنید.
- لینک هایی از صفحات مهم سایتتون قرارد دهید
- از یک تگ H1 به عنوان پیدا نشد و… استفاده کنید
- از یک باکس جستجو استفاده کنید
[/su_box]

خب در آخر هم باید بر روی دکمه “ذخیره و بستن” کلیک کنید تا صفحه 404 ساخته شده به عنوان صفحه 404 پیشفرض وردپرس انتخاب بشه و در تمامی سایت به نمایش در بیاد.
موفق باشید.




