سلام دوستان عزیز در این مقاله می خواهیم که یک سوئیچ کننده محتوا در المنتور طراحی کنیم، اما بدون افزونه! یعنی ما برای ساخت هر بخش در المنتور می توانیم از افزودنی استفاده کنیم. اما این افزودنیها اگه زیاد نصب بشوند میتوانند سرعت سایت را بسیار بسیار پایین بیاورند و این از لحاظ سئو و بهینه سازی سایت اصولی نیست و باید طوری این کار را انجام بدهید که سرعت سایت را پایین نیاورد. پس در ادامه مقاله که به همراه ویدئو آموزشی هم هست همراه ما باشید تا یک سوئیچ کننده محتوا به صورت کاملا سفارشی در المنتور ایجاد کنیم.
سوئیچ کننده محتوا در المنتور چه کاری انجام میدهد؟
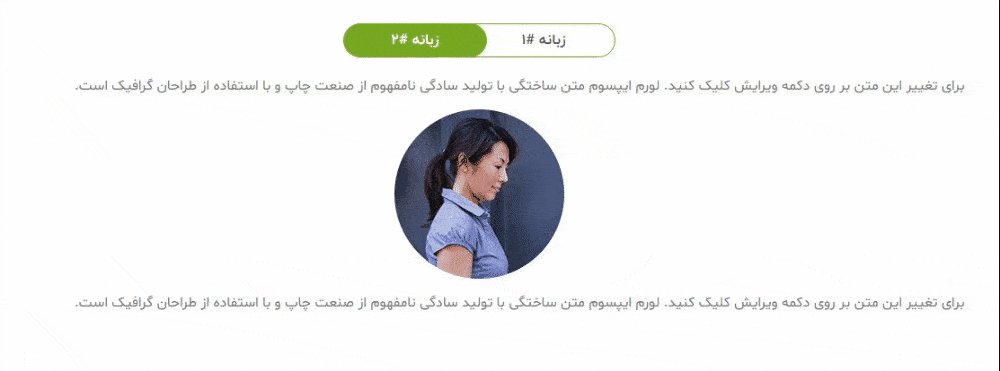
شما با استفاده از سوئیچ کننده محتوا می توانید بین دو یا چند محتوا فقط با یک کلیک سوئیچ کنید. یعنی این کار به صورت ایجکس و در همان جایی که محتوای شما قرار گرفته به نمایش در می آید یعنی کاربر می تواند فقط در همان جا با کلیک بین محتواها سوئیچ کند و لازم نیست که جاهایی بسیاری از صفحه سایت را به این محتواها اختصاص بدهید و امروزه هم در بسیاری از سایتها از سوئیچ کننده استفاده می شود و نوبت شما هم رسید که از این سوئیچ کننده ها در سایت خودتون استفاده کنید.
ساخت سوئیچ کننده محتوا در المنتور
تمام این مراحل را به صورت مرحله به مرحله پیش می رویم تا در آخر یک سوئیچ کننده محتوا ایجاد بکنیم. پس از مرحله ۱ شروع کنید.
مرحله اول : ساخت بخش جدید در المنتور
در اولین مرحله ما باید یک سکشن یا یک بخش جدید در المنتور ایجاد کنیم برای این منظور شما حتماً باید افزونه های المنتور رایگان و المنتور پرو در سایت خودتون نصب کنید، بعد از این که این افزونه ها را در سایت نصب کردید در پیشخوان وردپرس به منوی قالب ها بیاید و روی افزودن جدید کلیک کنید.
حتما بخوانید : آموزش نصب افزونه در وردپرس
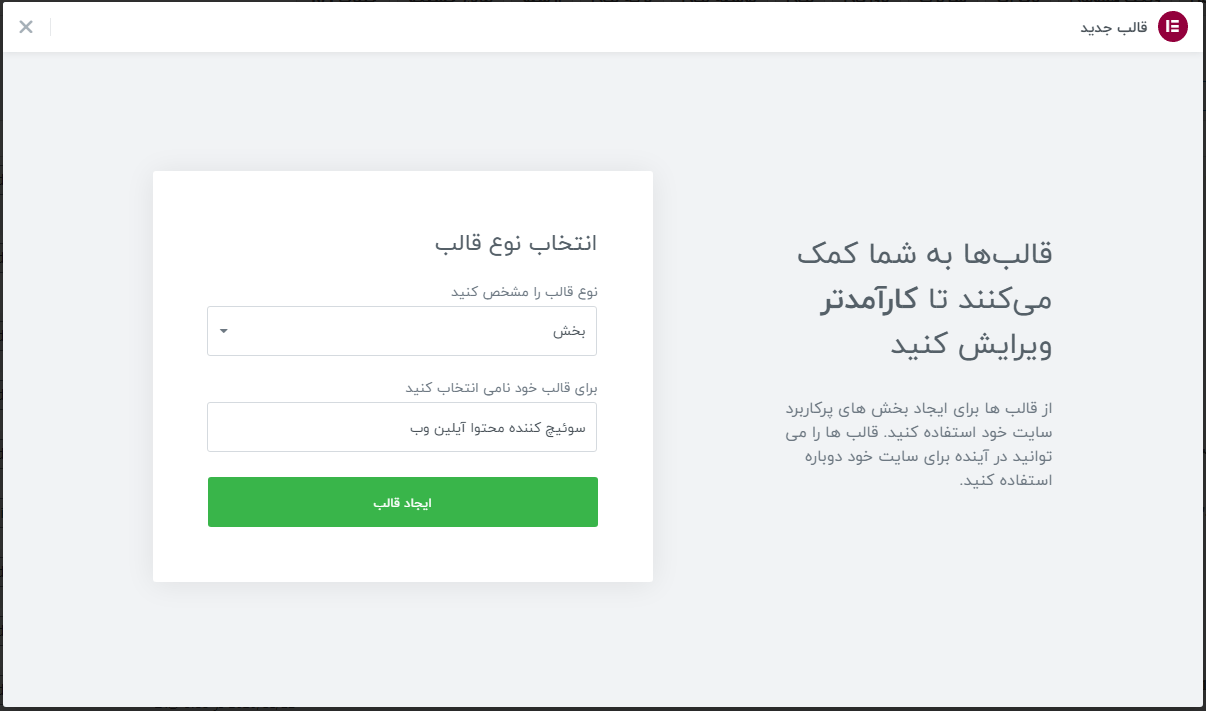
در صفحه ای که برای شما باز می شود در بخش نوع قالب را مشخص کنید، بخش را انتخاب کنید و در زیر یک نامی برای بخش خود انتخاب کنید و در آخر روی دکمه ایجاد قالب کلیک کنید.
مرحله دوم : قرار دادن ابزارک در صفحه
در مرحله دوم ما باید ابزارک مورد نظر را از سمت راست در صفحه المنتور بکشیم و در صفحه یا بخش مورد نظر خود رها کنیم.
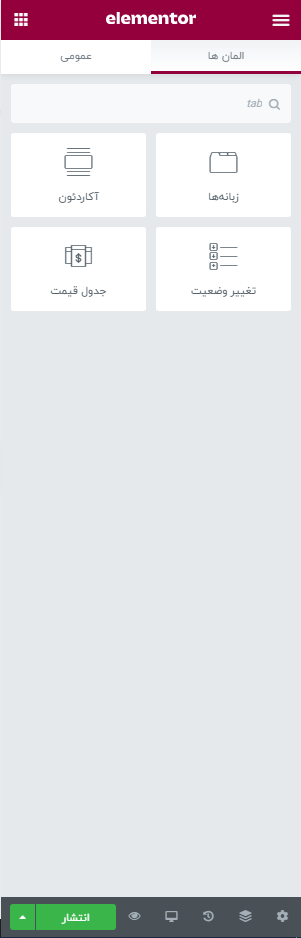
از بین ابزارک های المنتور ابزارک زبانه ها یا Tab را انتخاب کنید و در صفحه قرار بدهید.
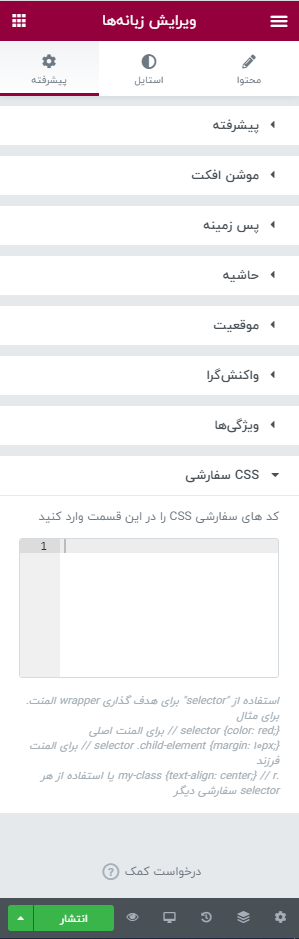
بعد از اینکه ابزارک زبانه ها را به صفحه کشیدید و رها کردید باید شما یک ویجت زبان ها یا تب در صفحه خود مشاهده کنید. سپس به بخش پیشرفته بروید و از بین گزینه ها روی گزینه CSS سفارشی یا Custom Css کلیک کنید.
سپس در بخش CSS سفارشی کد هایی را که در زیر قرار دادیم رو کپی کنید و این بخش وارد کنید.
selector .elementor-tabs-wrapper {
display:flex;
justify-content: center;
}
selector .elementor-tab-desktop-title[role="tab"] {
border-width: 1px;
/* change border color below */
border-color: #77AA22;
padding: 10px 0px;
width:160px;
text-align: center;
/* change non-active background color below */
background-color: #FFFFFF;
}
/* change mobile width below */
@media (max-width: 767px) { selector .elementor-tab-desktop-title[role="tab"] {
width:130px;
}
}
/* first tab styling */
selector .elementor-tab-desktop-title[role="tab"]:nth-child(1) {
border-radius: 0px 20px 20px 0px;
margin-left: -7px;
}
/* second tab stayling */
selector .elementor-tab-desktop-title[role="tab"]:nth-child(2) {
border-radius: 20px 0px 0px 20px;
margin-right: -10px;
}
/* change active background color below */
selector .elementor-tab-desktop-title.elementor-active {
border-bottom-style: solid;
background-color: #77AA22;
border-radius: 20px!important;
z-index:2;
}
@media (max-width: 767px) { selector .elementor-tab-title {
border-bottom-style: solid;
}
}
selector .elementor-tab-mobile-title {
display:none;
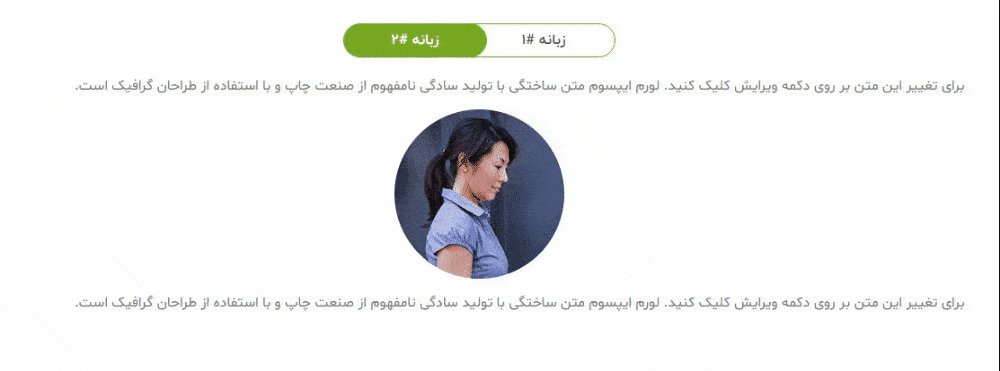
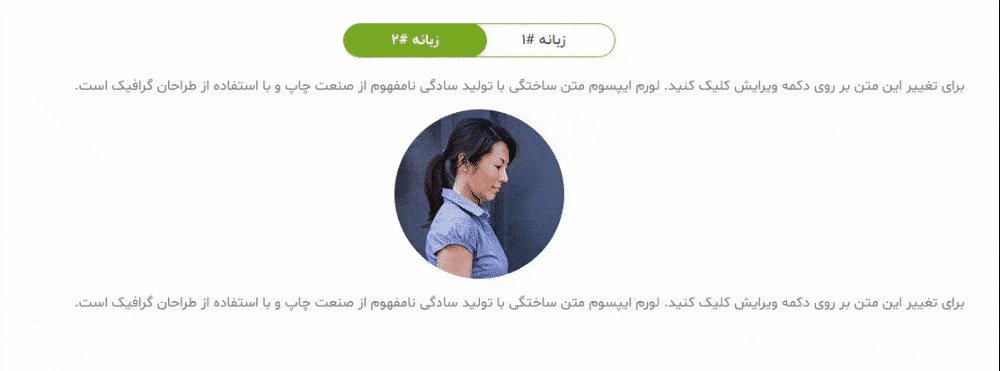
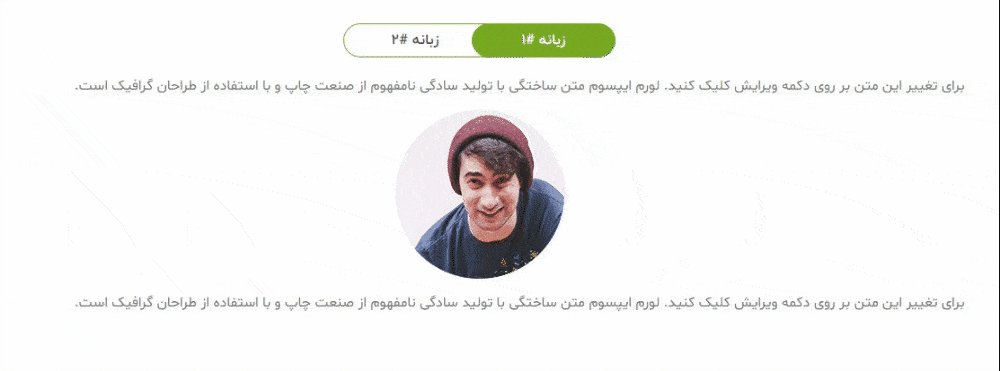
}بعد از اینکه کد های بالا را در بخش مورد نظر وارد کردید در همان لحظه باید ویجت زبانه یا تب شما به سوئیچر محتوا تبدیل شود و می توانید برای هر تب، محتوای خود را به صورت سفارشی وارد کنید و حتی از قالب ها و تمپلیت های آماده برای هر سوئیچر استفاده کنید و فقط کافی هست که شورتکد تمپلیت مورد نظر خود را در بخش ادیتور قرار بدهید.
فیلم آموزشی