در این مقاله و ویدئوی آموزشی قصد داریم به آموزش طراحی منوی واکنش گرا مخصوص موبایل در المنتور بپردازیم، به طوری که یک منو مخصوص دستگاه های موبایل طراحی کنیم و هر کاربری که با موبایل وارد سایت شد بتواند منویی که ما برای کاربران موبایل طراحی کردیم روبرو شود و بتواند کارهای خودش را درون سایت انجام بدهد. پس توصیه می کنم حتماً در ادامه همراه ما باشید چون یک آموزش کاملا اختصاصی و متفاوت خواهد بود.
چرا منوی سایت باید واکنش گرا باشد؟
وقتی شما یک سایتی طراحی می کنید اول از همه در حالت دسکتاپ سایت را بررسی میکنید و میتوانید در حالت دسکتاپ چون رزولوشن بزرگ هم دارد بتوانید المانها یا محتویات خودتان را درون سایت قرار بدهید و شاید محدودیتی در این طرح بندی نداشته باشید. اما در موبایل چون رزولوشن صفحه بسیار کم هستش و شما باید حتماً یک منوی طراحی کنید که کاربر فقط با یک کلیک بتواند به زیر منو ها یا محتویات منو دسترسی داشته باشد. پس شما محدودیت دارید که منوها رو در موبایل ایجاد کنید. در این آموزش ما یک منوی مخصوص موبایل طراحی می کنیم که با هر موبایل که کاربر وارد سایت بشود بتواند منوی مخصوص موبایل را مشاهده کند.
آموزش ساخت منوی واکنش گرا مخصوص موبایل در المنتور
تمامی مراحل رو به صورت شماره بندی شده میتوانید در ادامه مقاله داشته باشید و حتما مراحل را به درستی انجام بدهید تا منوی که می خواهید رو بتوانید طراحی کنید همچنین در آخر هم این مقاله، ویدئویی آموزشی هستش که می تونید از این ویدئو کمک بگیرید تا بهتر بتوانید آموزش رو پیش بگیرید.
پیشنیاز های آموزش
مرحله اول : ساخت بخش سربرگ سایت
در این مرحله ما باید یک سربرگ برای سایت ایجاد کنیم که برای این منظور می توانید از آموزش ساخت سربرگ در المنتور کمک بگیرید و یا ادامه آموزش رو مطالعه کنید.
در پیشخوان وردپرس در منو ها روی قالب ها بیاید و روی افزودن جدید کلیک کنید.
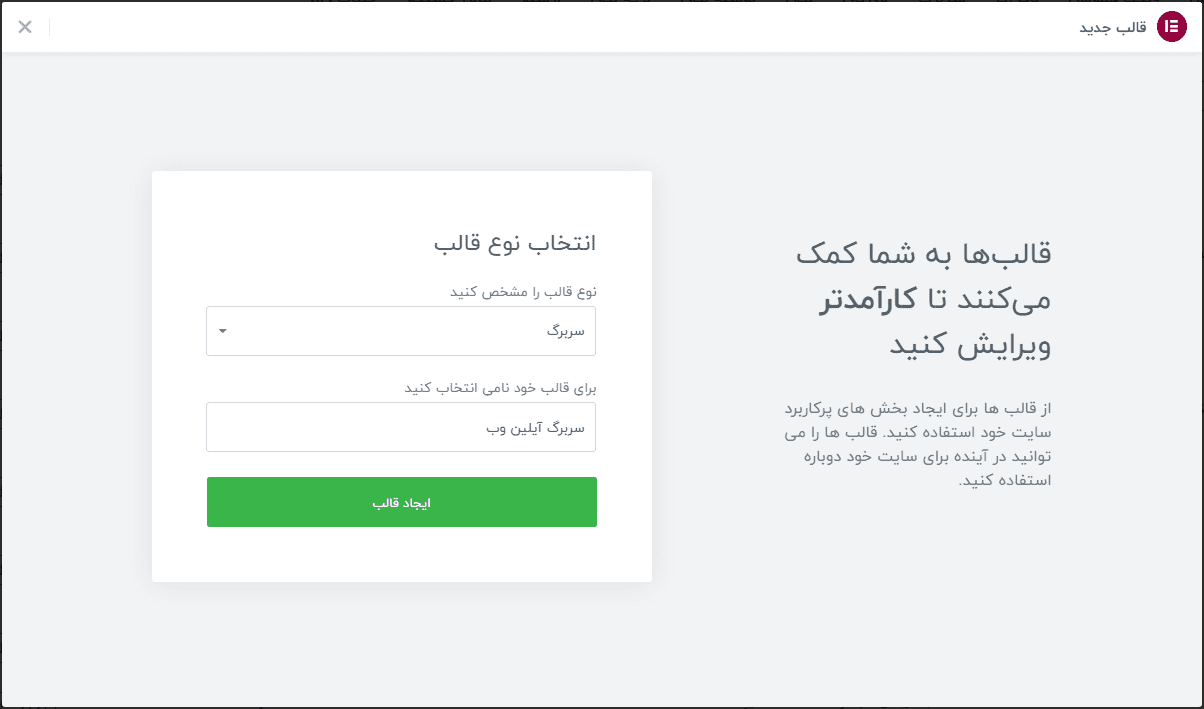
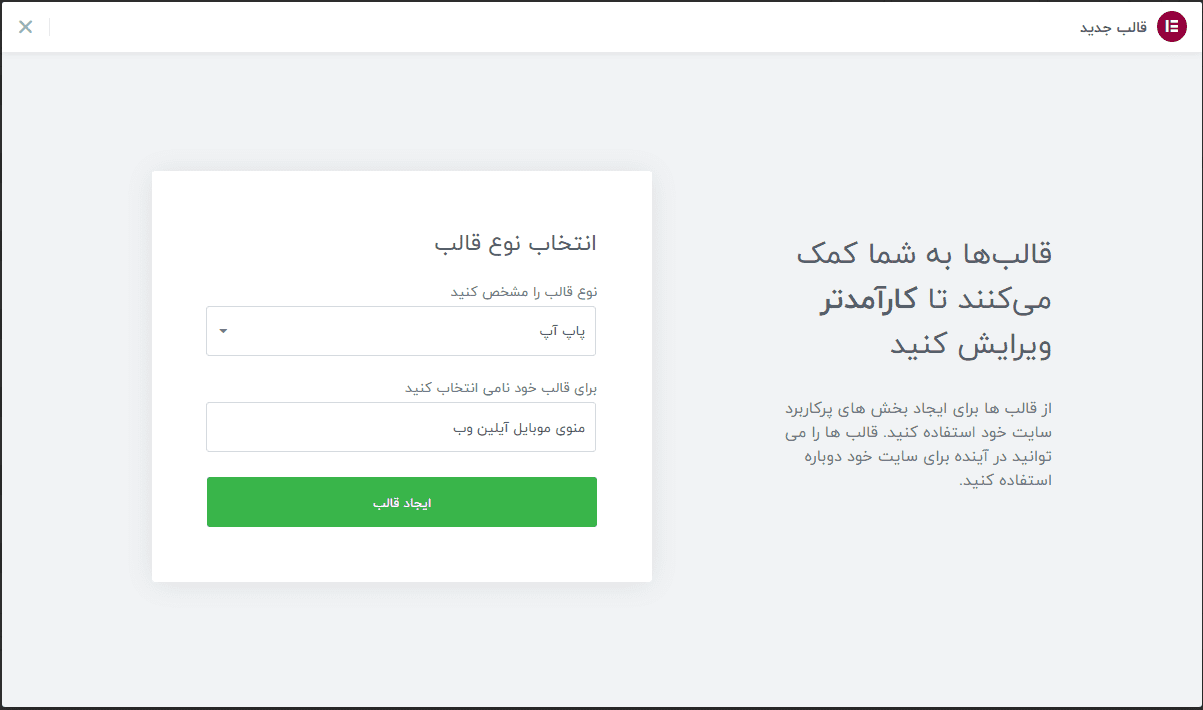
در صفحه باز شده نوع قالب را مشخص کنید را روی سربرگ قرار بدهید و در ادامه یک نام برای سربرگ خود مشخص کنید و در آخر روی کلید یا دکمه ایجاد قالب کلیک کنید.
مرحله دوم : نمایش حالت موبایل
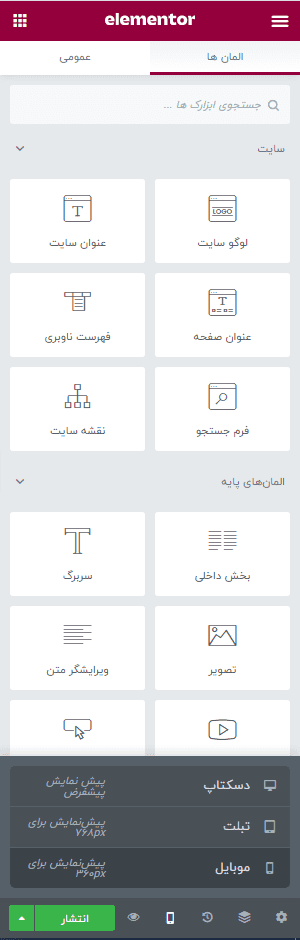
در صفحه ای که برای شما باز می شود یا همان صفحه ویرایشگر المنتور در پایین صفحه باید نوع نمایش صفحه رو روی موبایل تنظیم کنید. می توانید از تصویر زیر کمک بگیرید و این مورد را انجام دهید.
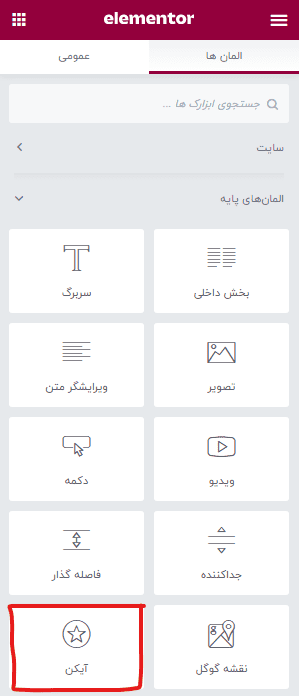
سپس در بین ابزارک های المنتور ابزارک آیکون را در جای مورد نظر که می خواهید آیکون منو نمایش داده بشه قرار بدهید.
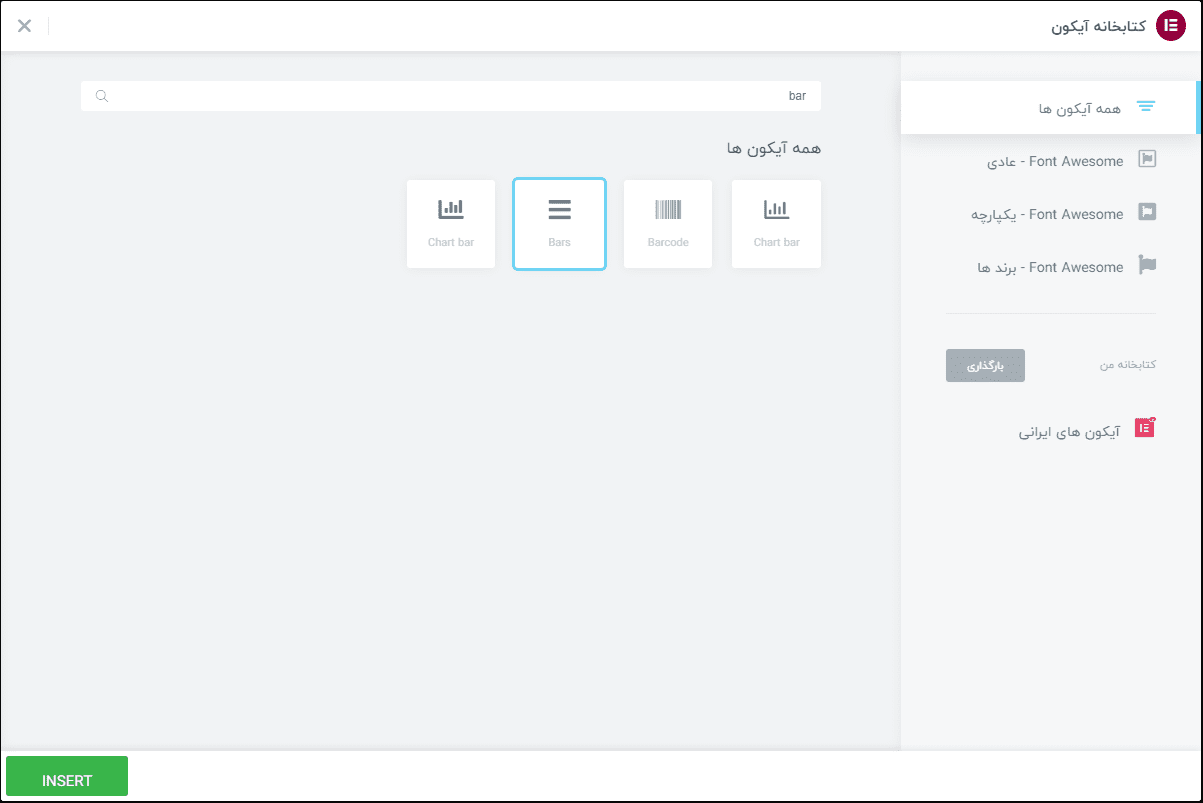
سپس در بخش محتوای آیکون به بخش آیکون ها بیاید و آیکون 3 خط را انتخاب کنید که می توانید در بخش جستجوی آیکون ها، عبارت “Bar” را سرچ کنید و همانند تصویر زیر آیکون مورد نظر برای منو را انتخاب کنید.
سپس به تنظیمات استایل برای آیکون بیایید و تنظیمات این بخش را همانند تصویر زیر انجام دهید، البته این تنظیمات استایل هست و به سلقه خود شما بستگی دارد که چه استایل میخواهید برای آیکون منو انتخاب کنید اما ما در این آموزش این تنظیمات رو انتخاب کردیم.
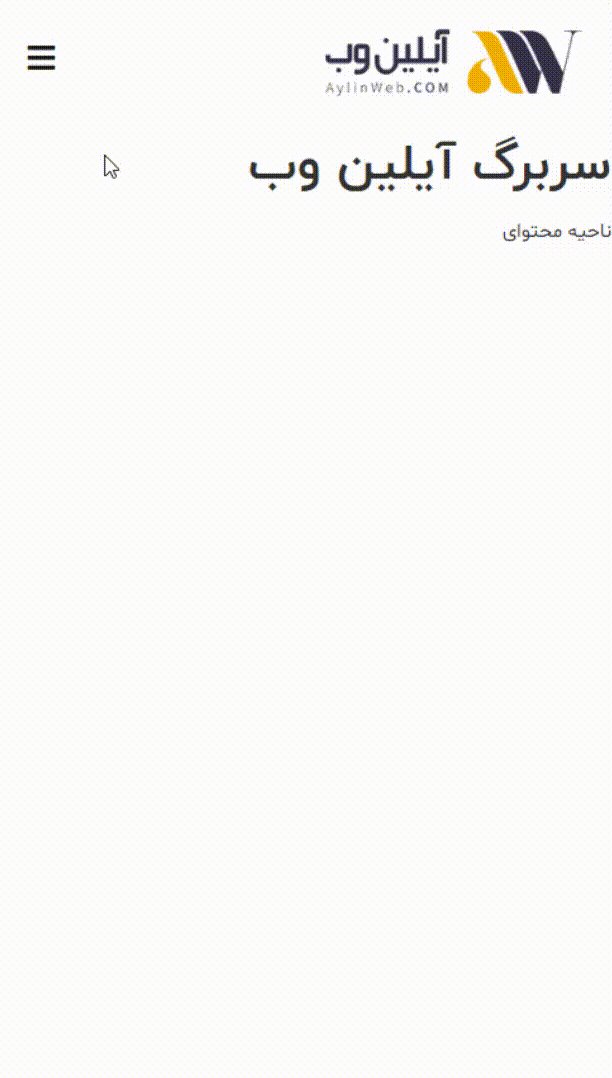
در آخر تا این مرحله شما باید شکلی همانند تصویر زیر داشته باشید.
پس اگر تا این مرحله را درست پیش رفتید به مرحله سوم بروید.
مرحله سوم : ساخت منوی سفارشی
در این مرحله ما باید بپردازیم به طراحی المانهای منویی که میخواهیم برای کاربر نمایش داده شود.
ابتدا در پیشخوان وردپرس روی منوی قالب ها بیایید و روی پاپ آپ ها کلیک کنید. سپس در صفحه ای که برای شما باز می شود در بالای صفحه روی افزودن جدید کلیک کنید.
سپس در صفحه ای که برای شما باز می شود یک نام برای پنجره پاپ آپ خودتون انتخاب کنید و در آخر روی ایجاد قالب کلیک کنید.
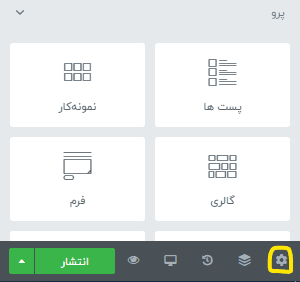
در صفحه ویرایشگر المنتور که برای شما باز می شود در پایین ابزارکها روی آیکون چرخ دنده یا همان تنظیمات کلیک کنید.
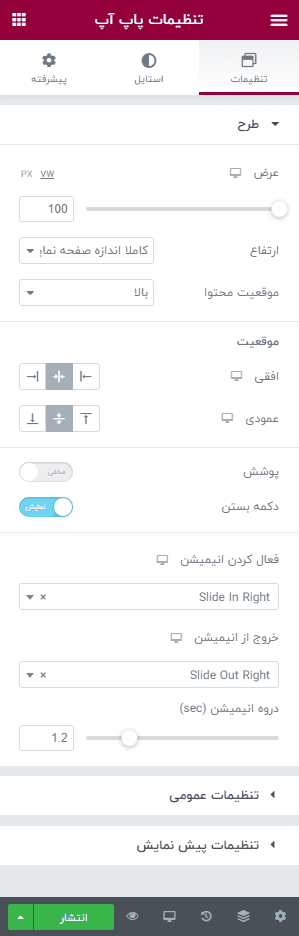
سپس در بخش که برای شما نمایش داده می شود، تنظیمات این بخش را همانند تصویر زیر انجام دهید.
این صفحه همان صفحه ای هست که ما باید المان های خود را برای دستگاه موبایل قرار دهیم. به راحتی می توانید از هر ابزارک یا المانی که خواستید در المنتور استفاده کنید و یک منوی بسیار جذاب برای کاربر ایجاد کنید، در این آموزش ما المان هایی را انتخاب کردیم که میتوانید این المانها را شما هم در صفحه قرار دهید.
مرحله چهارم : طراحی المان های منو
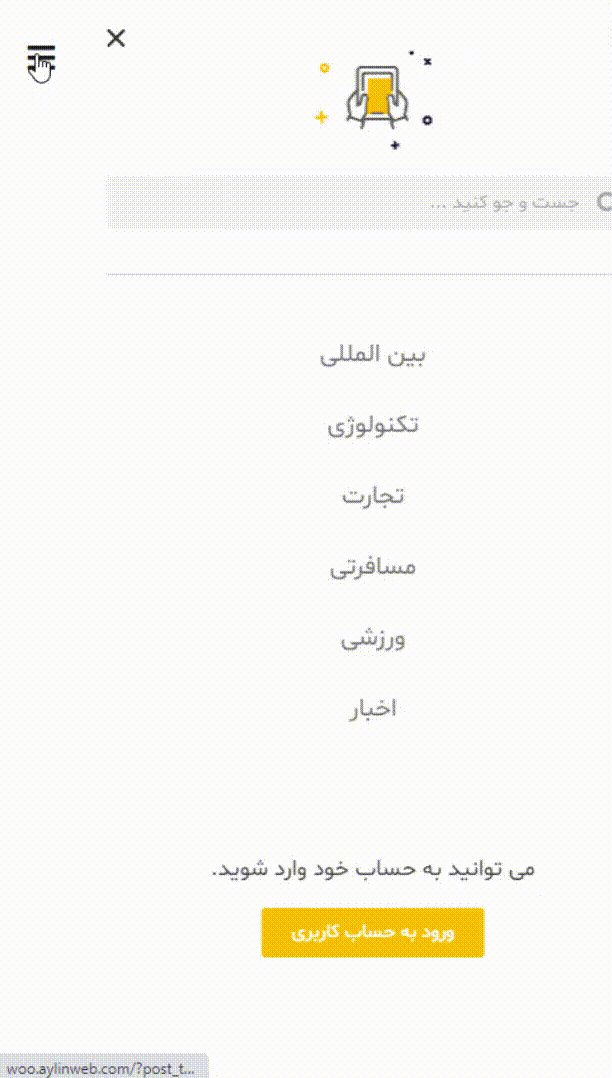
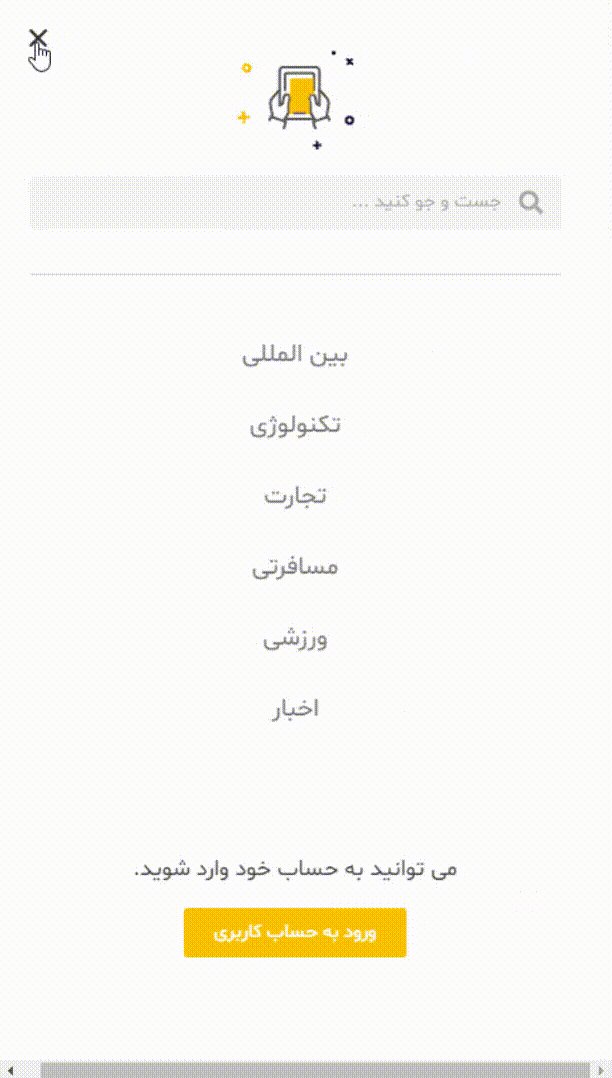
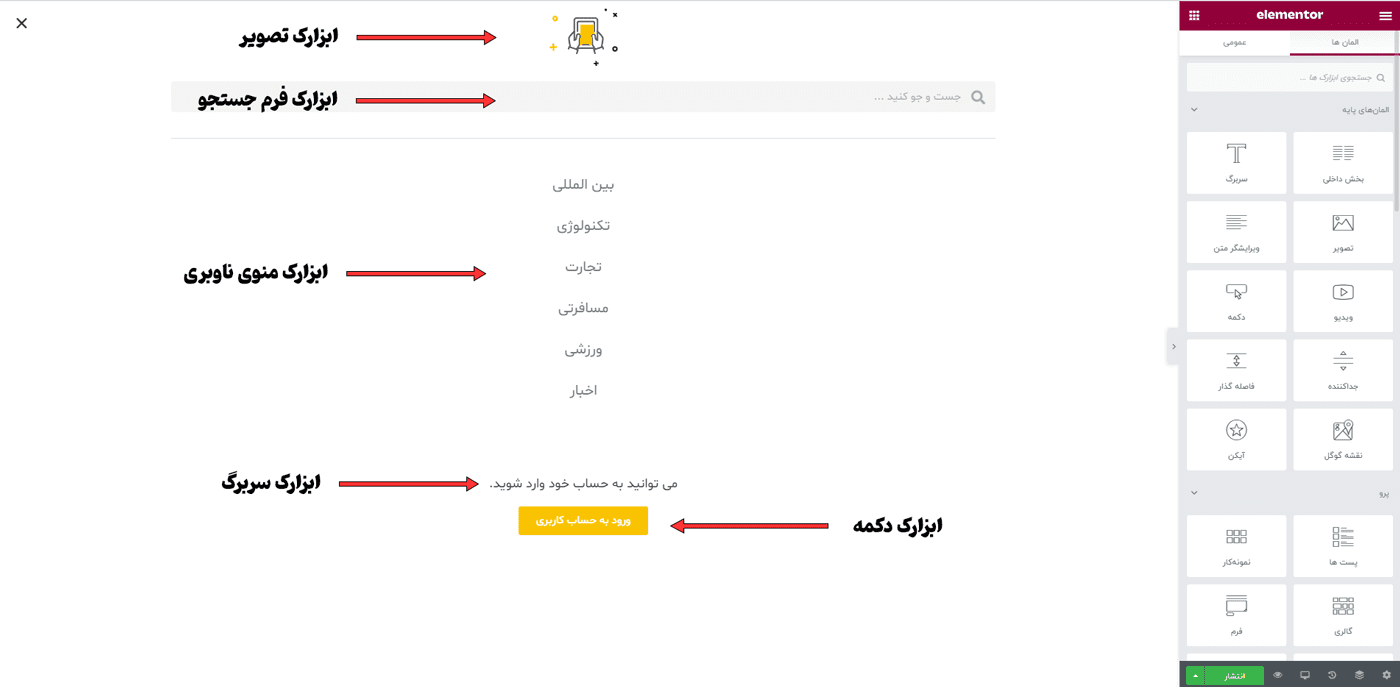
در این بخش می پردازیم به طراحی المان ها یا بخش های منو که وقتی کاربر روی آیکون منو در موبایل کلیک کرد با این زیر منو روبرو شود. چون این بخش مربوط میشود به سلیقه شما در طراحی و قرار دادن المان ها درون منو، ما از قبل این مراحل را پیش رفتیم و چندین المان او به صورت دلخواه در منو قرار دادیم و میتوانید از تصویر زیر کمک بگیرید تا شما هم بتونید هر ابزار کی را خواستید در صفحه قرار بدهید.
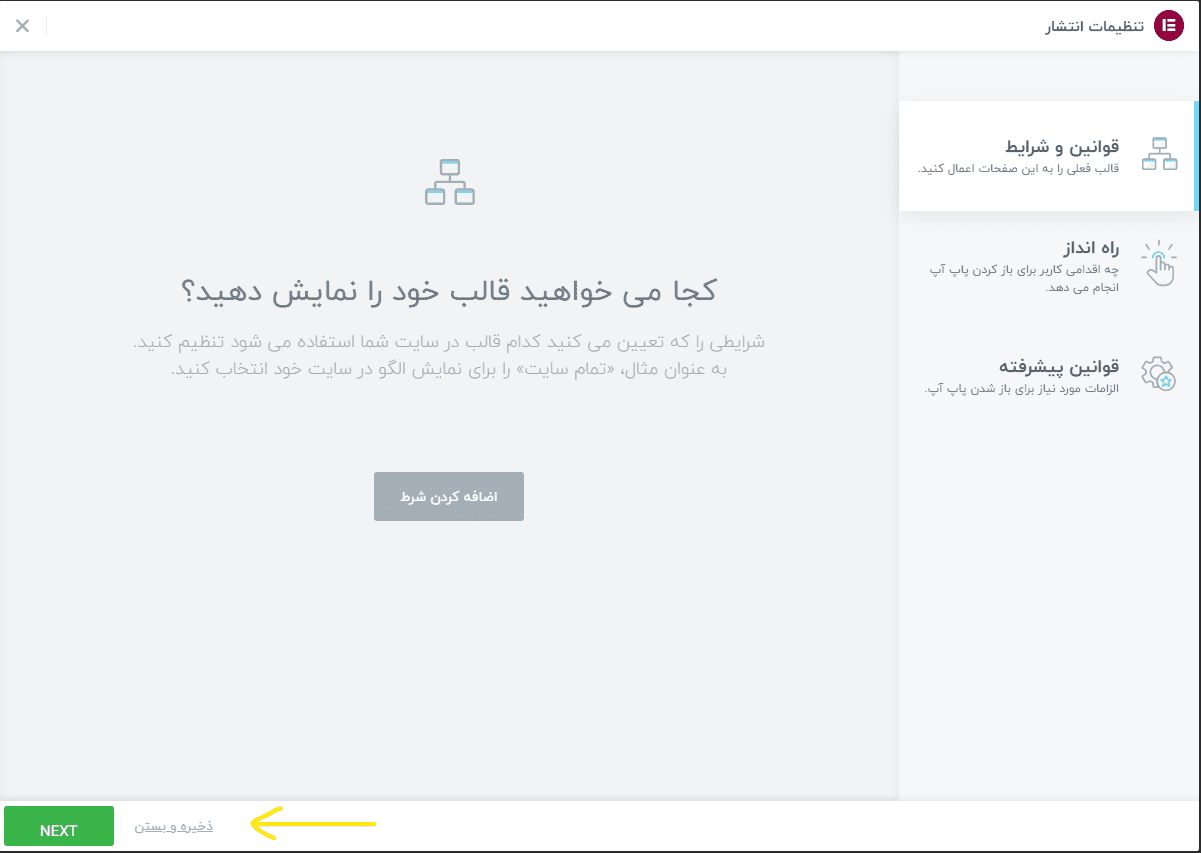
بعد از اینکه ابزارک ها و بخش های خود را درون صفحه قرار دادید در آخر روی دکمه انتشار کلیک کنید و در صفحه ای که برای شما باز می شود روی ذخیره و بستن همانند تصویر زیر کلیک کنید.
تا اینجا منو و آیکون منو را طراحی کردیم و در ادامه می خواهیم تا منویی که ساختیم را به آیکون اضافه کنیم، یعنی کاربر زمانی که بر روی آیکون کلیک کرد این صفحه برای کاربر نمایش داده شود.
مرحله پنجم : افزونه پنل منو به آیکون منو
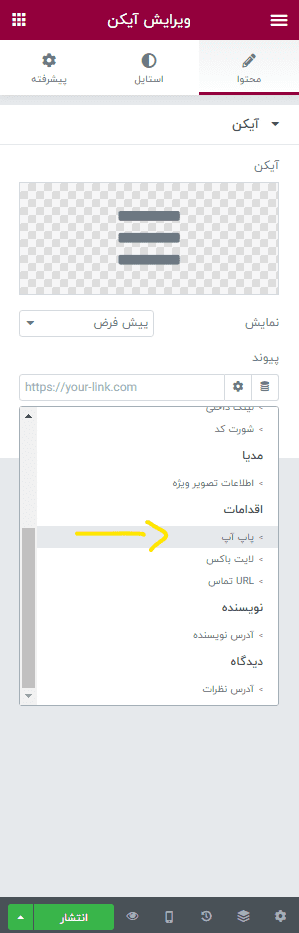
بر روی آیکون منو کلیک کنید و در بخش محتوا به قسمت پیوند بیاید و روی برچسب های داینامیک کلیک کنید و در صفحه بازشده روی پاپ آپ کلیک کنید.
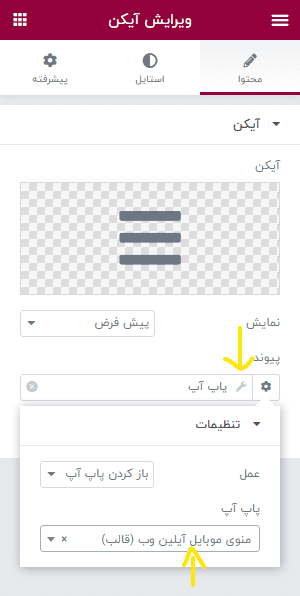
سپس روی آیکون آچار فرانسه کلیک کنید و در بخش پاپ آپ صفحه ای که طراحی کردید را انتخاب کنید.
تا اینجای کار ما تمامی مراحل را به درستی پیش رفتیم و الان باید شما روی دکمه انتشار کلیک کنید و منو و صفحه خود را در موبایل تست کنید و نتیجه رو مشاهده کنید.
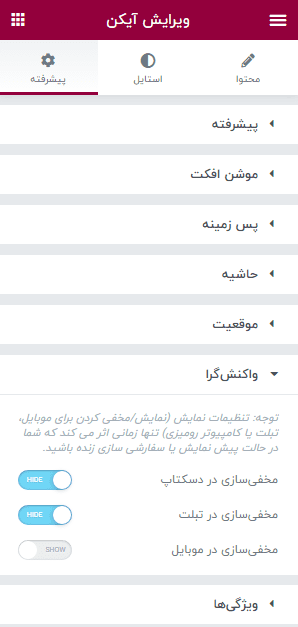
نکته مهم : دوستان دقت داشته باشید که اگر می خواهید منو فقط در موبایل برای کاربر نمایش داده شود، روی آیکون کلیک کنید و به تب پیشرفته بیایید و روی واکنش گرایی کلیک کنید و در صفحه ای که برای شما باز می شود، مخفی سازی در دسکتاپ و مخفی سازی در تبلت را همانند تصویر زیر فعال کنید و در آخر روی بهروزرسانی کلیک کنید.
خوب دوستان آموزش ما به پایان رسید و الان می توانید یک پیش نمایش از منویی که ساختید را مشاهده کنید و این منو فقط در موبایل نمایش داده می شود که حالت دسکتاپ و تبلت غیر فعال هستش. اگر سوال و یا پیشنهادی داشتید می توانید در آخر همین مقاله در بخش دیدگاه مطرح کنید.