سلام خدمت همه دوستان عزیز آیلین وب در اولین جلسه از آموزش طراحی سایت از دوره HTML – CSS خدمت شما دوستان عزیزهستیم در این قسمت از آموزش HTML قصد داریم که ابتدا یه تئوری از زبان HTML بهتون بگیم بعد با اصول اولیه کد نویسی آشناتون کنم و در انتها با نوشتن یک ساختار از HTML و چند تگ از آن به شما معرفی خواهیم کرد که شما با اولین صفحه ای که ایجاد میکنید بتوانید با ساختار آن آشنا شوید . پس با ما همراه باشید تا انتهای کار را باهم ببینیم.
کد نویسی با HTML بسیار ساده و راحت تا دیر نشده شروع کنید 😉
[toc]
اصول اولیه کد نویسی HTML :
ما در کد نویسی وب دو نوع کد نویسی داریم که یک سمت کد نویسی برای کاربر و یک سمت کدنویسی برای سرور هست . کد نویسی HTML ، CSS و JS برای سمت کاربر هست که ما با آن سرو کار داریم و به آن Client side میگن و یه کد نویسی که برای مثال PHP سمت سرور است که به آن هم server side میگن . خوب سروکار ما با کد نویسی سمت کاربر هستش بریم شروع کنیم …
HTML چیست ؟

زیر ساخت تمام صفحات در وبسایت ها با استفاده از HTML نوشته شده اند . در عین حال بسیار کار کردن با آن راحته شما بدون درگیری با کد ها اضافه میتوند صفحه ای رو که میخواهید رو ایجاد و فرم دهی کنید .
خJب شما که این کد های HTML رو نوشتین چه کسی میخونه ؟
مرورگر ها !! بله مروگر ها تمام کدهای رو که شما مینویسد تفسیر میکنه و باعث میشه کد شما تبدیل به یک طراحی از صفحه وب بشه.
HTML و دستورات آن :
<HTML> </HTML>
[su_note note_color=”#266123″ text_color=”#fff” radius=”10″]تمام دستورات و تگ هایی رو که باید بنویسید باید بین این دو تگ نوشته شوند تا صفحه های شما ایجاد بشن.[/su_note]

بخش Head در HMTL :
در این بخش شما به عنوان یک معرف به Head نگاه کنید چرا که تمام عناوین مهم که باید به search engine (موتور های جستجو مثل گوگل ، یاهو ، بینگ) معرفی شود و شما تمام این معرفی های رو در داخل این تگ باید بنویسید .
<HTML> <head> </head> </HTML>
همانطور که گفتیم برای این که موتور های جستجو بتوانند صفحه شما را بهتر بشناسند در این قسمت از متا تگ ها استفاده خواهید که البته در ادامه آشنا خواهید شد .
بخش body :
مهم ترین بخشی که در html مورد استفاده قرار میگیره این قسمت body هست . در واقع کل قسمتی که کاربر توی صفحه مرورگر میبینه ، تمام تصاویر ، رنگ ها متن ها و …
هدف اصلی کلا روی این تگ است.
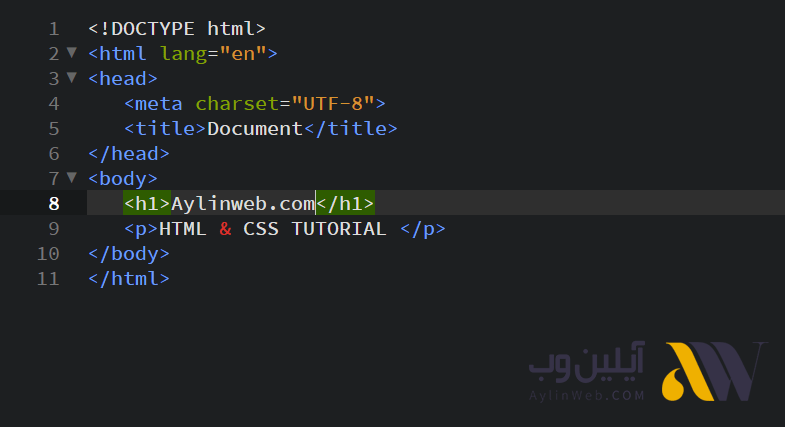
<HTML> <head> </head> <body> </body> </HTML>
این ساختار کلی یک HTML است دارای قسمت یک قسمت کلی تگ <HTML> و یک تگ <HEAD> و همچنین مهمترین قسمت آن <BODY> .
ایجاد یک Root Folder :
اصولا تمام چیزهایی که باید در سایت قرار گرفته شود اعم از تصاویر ، فایل های CSS و HTML درون یک فولدر ریشه باشد .
استفاده از کدام ادیتور برای کار با کد نویسی :
شما راه های زیادی برای نوشتن دستورات خود دارید . میتونید Notepade ویندوز استفاده کنید / میتونید از ++Notepade که نسبت به ویرایشگر ویندوز بسیار بهتر است کد های شما با رنگ های مختلف نمایش میدهد که تشخیص و ویرایش آن بسیار راحتر است.
پیشنهاد من چیه به شما؟
شما میتونید از ویرایشگر کد Brackets استفاده کنید چرا که یک محیط بسیار حرفه ای در اختیار شما قرار میدهد تا بتوانید به بهترین نحو کدنویسی کنید . برای استفاده و دانلود این نرم افزار کافی است که به سایت براکتس برید و یا در انتهای همین مقاله میتونید اونو دانلود کنید . در ضمن این نرم افزار با پلاگین هایی که دارد به کد نویسی سریعتر و راحتر شما کمک زیادی خواهد کرد .
معرفی تگ های HTML :
تگ ها همان دستوراتی هستند که شما در HTML مینویسید همیشه یک سری تگ ها وجود دارند که حتما باید انتهای آنها رو معلود کنید با یک علامت (/) مثل <BODY/> ولی یک سری تگ ها هم هستند که بدون تگ پایانی هستند مثل <BR>
تگ <P> :
کار پاراگراف رو انجام میده و متن رو به یک خط جدید میبره.
<p> wellcome to aylinweb <p/>
اکثر متن هایی که نوشته میشه داخل این تگ هست.
تگ های <h> :
این تگ ها برای معرفی عنوان محتوا استفاده میشود که هر چه عدد آن بیشر شود ارزش آن کمتر خواهد شد به این ترتیب که <H1> با <H6> بسیار از لحاظ اندازه فرق دارد.
<h1>My First Heading</h1>
تا این مرحله امید وارم که تمام استفاده رو از این آموزش برده باشید منتظر آموزش های بعدی ما باشید
در ضمن هر نوع سوالی در رابطه با تمرینات و آموزش ها داشتید میتونید از تلگرام و یا کامنت کردن در زیر همان آموزش سوال خود را بپرسید.
[su_button url=”https://github-production-release-asset-2e65be.s3.amazonaws.com/2935735/1d959f00-6b3e-11e9-95fb-29396b3a6744?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20190718%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20190718T091438Z&X-Amz-Expires=300&X-Amz-Signature=a8c7e90f0ee8fe7512989d69f264ef633126367425e64881c06d01098f30b14a&X-Amz-SignedHeaders=host&actor_id=0&response-content-disposition=attachment%3B%20filename%3DBrackets.Release.1.14.msi&response-content-type=application%2Foctet-stream” target=”blank” style=”flat” background=”#2cb20f” size=”7″ wide=”yes” center=”yes” radius=”20″ icon=”icon: download”]دانلود مستقیم نرم افزار Brackets [/su_button]