
هاست مخصوص المنتور

ساخت منو با المنتور + (فیلم آموزشی + افزونه های رایگان)

آموزش افزونه Essential Addons for Elementor + (فیلم آموزشی)

آموزش افزونه Premium Addons for Elementor + (فیلم آموزشی)

آموزش ساخت صفحه وبلاگ در المنتور + (ویدئوی آموزشی)

فونت فارسی برای المنتور [دانلود فونت و آموزش افزودن فونت به المنتور + فیلم آموزشی]

آموزش ساخت بخش داخلی تودرتو در المنتور + [فیلم آموزشی]

آموزش حل مشکل ریسپانسیوی المنتور در انواع موبایل ها و کامپیوترها + [فیلم آموزشی]

آموزش طراحی منوی واکنش گرا مخصوص موبایل در المنتور + [ویدئوی آموزشی]

ساخت سوئیچ کننده محتوا در المنتور (💪بدون افزونه) + فیلم آموزشی

نحوه حل خطای “متاسفیم! ناحیه محتوایی در برگه شما یافت نشد.” یا “the_content” در المنتور + 📺 فیلم آموزشی

ساخت فرم دیدگاه سفارشی وردپرس با المنتور + فیلم آموزشی

دانلود تمپلیت المنتور (بیش از 1500 دموی آماده برای افزونه Elementor)

ساخت باکس نوشته ها و محصولات دلخواه در المنتور + ویدئوی آموزشی

ساخت بخش دانلود به ازای دریافت ایمیل یا موبایل با المنتور + ویدئوی آموزشی

ساخت استایل منوی اپلیکیشن موبایل با المنتور

آموزش کامل واکنش گرایی (ریسپانسیو) در المنتور

آموزش ساخت اسلایدر صفحه وب در المنتور + ویدئوی آموزشی

آموزش ساخت مگامنو در المنتور (رایگان) + 📽فیلم آموزشی

کپی کردن صفحات المنتور به صورت کامل از یک سایت به سایت دیگر + (فیلم آموزشی)

نمایش نوشته ها در طرح های مختلف با المنتور + 🎥 فیلم آموزشی

افزونه SEOPress | افزونه سئوی مخصوص المنتور + آموزش پیکربندی

آموزش ساخت سایت خبری با المنتور در 10 دقیقه! (با افزونه Post Kits)

افزودن پرچم تمامی کشورها به افزونه المنتور + 🎬فیلم آموزشی

افزونه های المنتور | بهترین افزونه های رایگان المنتور تا سال 2020

ساخت بلوک ویژه حرفه ای و جذاب با افزونه المنتور + 🎥ویدئوی آموزشی

آموزش ساخت فرم ثبت نام المنتور زیبا با افزونه Action Pack + 🎬فیلم آموزشی

آموزش ساخت فرم ورود المنتور زیبا با افزونه Action Pack + 🎬فیلم آموزشی

ساخت سایت در چند دقیقه با Rife Elementor + 🎬فیلم آموزشی

ساخت صفحه بدون اسکرول با المنتور + 🎬 ویدئوی آموزشی

آموزش ساخت فرم های حرفه ای در المنتور | با افزونه Metform + 📺 فیلم آموزشی

ساخت دکمه گرادیانت با المنتور + 🎥 ویدئوی آموزشی

آموزش ساخت فرم چند مرحله ای در المنتور + 🎥 فیلم آموزشی

معرفی و کاربرد المان های مختلف در صفحه ساز المنتور قسمت دوم

نحوه اضافه کردن دکمه دانلود متحرک در المنتور + 🎬 ویدئوی آموزشی

آموزش کامل کار با ویجت Lottie در المنتور | افزودن انیمیشن های ویژه + ویدئوی آموزشی

معرفی و کاربرد المان های مختلف در صفحه ساز المنتور

تفاوت نسخه رایگان و نسخه پریمیوم افزونه صفحه ساز المنتور

برای طراحی سایت از قالب های اماده استفاده کنیم یا المنتور؟

آموزش افزایش سرعت سایت المنتوری با استفاده از افزونه

آموزش ساخت فروشگاه با المنتور (قسمت چهارم)

آموزش ساخت فروشگاه با المنتور (قسمت سوم)

آموزش ساخت فروشگاه با المنتور (قسمت دوم)

آموزش ساخت فروشگاه با المنتور (قسمت اول)

آموزش ساخت فروشگاه با المنتور (رایگان)

آموزش طراحی سایت خبری با المنتور (کاملا رایگان!)

ساخت فرم در المنتور (رسپانسیو)

ساخت متن گرادیانت در المنتور

نحوه ایجاد مگامنو در المنتور (بدون افزودنی)

ساخت لوگوی تغییر شکل در هنگام هاور موس در المنتور

ساختار اصولی تگ های HTML 5 در المنتور

افزونه المنتور چیست + معرفی تمامی مزایای طلایی المنتور

کسب درآمد از المنتور به صورت تضمینی + روش های 100% عملی

ساخت منوی کاربری سفارشی در هدر سایت با المنتور + فیلم آموزشی

آموزش ساخت منوی کناری موبایل با افزونه المنتور + فیلم آموزشی

آموزش گام به گام طراحی صفحه نتایج جستجو در افزونه المنتور

آموزش ساخت حالت شب در المنتور + فیلم آموزشی اختصاصی

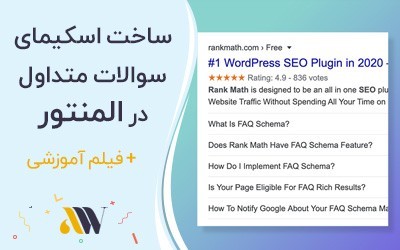
ساخت اسکیمای سوالات متداول (FAQ) در المنتور + فیلم آموزشی اختصاصی

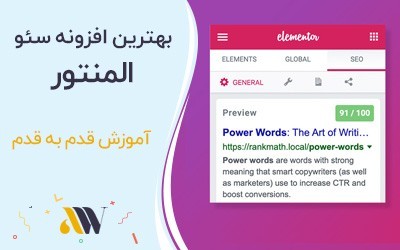
افزونه سئوی المنتور: سازگارترین افزونه سئو برای المنتور Rank Math + آموزش کامل

آموزش طراحی فرم در المنتور و متصل کردن به میلر لایت | Mailerlite

آموزش ساخت باکس محصول شبیه دیجی کالا با المنتور

انتخاب حالت تاریک در المنتور + پالت انتخاب رنگ حرفه ای

آموزش ساخت مگامنوی سایت دیجی کالا در المنتور + آموزش تصویری

اشتباهاتی که نباید در استفاده از المنتور مرتکب شوید!

آشنایی با بهترین قالب المنتور Hello | قالب مخصوص المنتور

آموزش طراحی صفحه 404 سفارشی و بهینه با استفاده از المنتور

آموزش طراحی هدر عمودی (Vertical Header) در المنتور + آموزش تصویری

8 افزودنی رایگان المنتور در سال 2020 + مقایسه کامل

طراحی صفحه حساب کاربری ووکامرس به کمک افزونه المنتور

نمایش نام کاربری شخص وارد شده در هدر سایت با المنتور

ابزارک جدید المنتور پرو – اضافه شدن فهرست محتوا

ساخت پنل کاربری ووکامرس بدون کدنویسی با المنتور + فیلم آموزشی

آموزش ساخت لندینگ پیج در المنتور + فیلم آموزشی فارسی

ساخت صفحه 404 اختصاصی در المنتور + فیلم آموزشی

ساخت صفحه تکی محصول ووکامرس با المنتور + فیلم آموزشی

ساخت هدر یا سربرگ سفارشی در المنتور

رفع کامل خطای بارگذاری یا لودینگ در المنتور

ساخت فوتر پنهان در المنتور (قدم به قدم)

نکات مهم سئو در طراحی سایت با المنتور

ساخت فرم ورود ایجکس در المنتور

آموزش ساخت سایدبار شناور یا چسبنده در المنتور

آموزش قدم به قدم ساخت سایدبار در المنتور

طراحی بخش فوتر در المنتور

ساخت بخش مقالات آموزشی و گالری تصویر در المنتور

آموزش ساخت قستی از بدنه سایت با المنتور

آموزش ساخت و طراحی قسمت هدر وب سایت با المنتور

آموزش بخش المان های سایت در المنتور شامل (عنوان سایت،لوگو،منو،عنوان صفحه و…)

کار با ابزارک های جدید و حرفه ای افزونه صفحه ساز المنتور (مثل کار با بخش آیکن ها و کادر تصویر و …)

آموزش ابزارک های جذاب افزونه المنتور(مثل کار با دکمه های اشتراک گذاری ، بخش نظرات و …)

آموزش کار با ابزارهای نسخه پرو المنتور (همانند : نمونه کارها، پست ها، فرم ها و …)

آموزش محیط و کتابخانه افزونه المنتور + کار با ابزارهای (بخش ها،آیکون،دکمه،تصویر و …)

آموزش نصب و پیکربندی افزونه المنتور (نسخه پرو و رایگان) + آشنایی با محیط افزونه







۱۴۳ دیدگاه دربارهٔ «آموزش المنتور | آموزش کار با افزونه Elementor + [به صورت ویدئویی و 100% رایگان];
سلام.
من با راه اندازی وردپرس و صفحه ساز المنتور آشنایی دارم. میخواهم در چند صفحه از سایت خود، مطالب وبلاگی منتشر کنم.
برای مثال در آدرس اینترنتی siteman.com/varzesh مطالب ورزشی قرار دهم.
در آدرس siteman.com/taghziyeh مطالب مربوط به غذا قرار دهم
در آدرس siteman.com/mokamel مطالب مکمل های ورزشی را پست کنم
و پستهای توصیه های ورزشکاران را در نشانی siteman.com/quets بگذارم.
چطور میتوانم در تمام این صفحات با المنتور؟! این مطالب را قرار دهم، از کدام المنت در المنتور می بایست استفاده کنم تا از یکجا همه آن صفحات را مدیریت کنم یا در زمان ارسال پست، به این صفحات خاص (بسته به نوع دسته بندی) مطلب ارسال کنم.
لطفاً راهنمایی بفرمایید
با احترام
سلام دوست عزیز
ببینید برای هر موضوع مطمعنا باید یک دسته بندی ایجاد کنید و برای هر صفحه یک دسته بندی، یعنی میتونید برای آرشیو هر پست یک تم جدا طراحی کنید و یا یک آرشیو رو برای تمامی صفحات استفاده کنید.
هر مطلبی که ارسال کنید و تیک دسته بندی مورد نطر رو بزنید میره توی دسته قرار میگیره
سلام وقتتون بخیر ممنون از سایت خوبتون.
من یک مشکلی دارم تو سایتم اینه که بخش مقالات رو طراحی کردم با المنتور مو با ویجت پست واسه هر کدوم تصویر ایجاد کردم میخام روی هرکدوم که کلیک میکنم یک صفحه باز بشه و نوشته های مخصوص اون مقاله رو برام باز کنه مثل سایت خودتون که مثلا روی یکی از آموزش ها کلیک میکنیم یک صفحه باز میشه که همه چی درباره اون آموزش داخلشه ممنون میشم کمکم کنید.
سلام دوست عزیز ممنونم از شما
ببینید به صورت خودکار وقتی شما نوشته های سایت رو توی وردپرس اضافه می کنید و با اسفاده از المنتور مقالات رو نمایش میدید باید به صورت خودکار این کار صورت بگیره یعنی شما هر نوشته و استایلی که توی نوشته ها ایجاد کردید نمایش داده میشه.
سلام خسته نباشید
بابت آموزشهای خوبیتون
سوال داشتم اینکه بخش اسلایدر رو طراحی کردم و میخوام فقط تو صفحه اول سایت نشون بده هرکاری میکنم نمیشه و اینکه اسلایدر تو همه بخش های سایت نمایش داده میشه
ممنون میشم اگه کمک کنید .
سلام دوست عزیز ممنونم
شما باید اسلایدر رو توی صفحه قرار بدید نه توی هدر چون هدر سایت توی کل برگه ها اجرا میشه
سلام و خسته نباشید. من با المنتور یه قالب (single) برای پست هام طراحی کردم و شرطش رو هم گذاشتم برای همه ی پست ها
اما میخوام در بعضی از پست ها یک بخش اضافه درش نمایش داده بشه (مثلا یه عکس خاص در تمام پست هایی که توی یه دسته بندی خاص هستن) ولی در باقی پست ها این عکس نمایش داده نشه.
اینو چیکار کنم؟ وقتی اون قالب طراحی کرده رو ویرایش میکنم این اتفاق توی همه ی پست ها میوفته
سلام دوست عزیز این مورد امکان نداره ولی میتونید یک پست تایپ ایجاد بکنید و یه دسته بندی ایجاد کنید و سفارشی سازی های خودتون رو روی این پست تایپ ایجاد کنید.
Everything is very open with a really clear explanation of the issues.
It was really informative. Your site is useful.
Thanks for sharing!
Hi to every one, since I am in fact keen of reading this webpage’s post
to be updated on a regular basis. It consists of
pleasant material.
سلام وقت بخیر
جسارتا بنده در یک نوشته از افزونه تب المنتور استفاده کردم و میخوام در زیر هریک از تب ها تک کد های خاصی را استفاده کنم.
برای تب نظرات تک کد نظرسنجی و برای تب پرسش و پاسخ تک کد دیدگاه….
ممنون میشم راهنمایی بفرمایید
باید برای این مورد حتما از افزونه jettab استفاده کنید
سلام، وقت شما بخیر
میخواستم نظرتون رو در مورد ساخت نوشته های وبلاگ سایتمون رو با المنتور بدونم
از همون ویرایشگر معمولی وردپرس استفاده کنیم یا اون ها رو با المنتور بسازیم یا از گوتنبرگ استفاده کنیم؟
قالبم هم آسترا پرو هست و از المنتور استفاده میشه
از نظر سرعت و سئو و امکانات در دسترس مدنظر هست.
ممنون میشم من رو راهنمایی کنید.
پیشاپیش از وقتی که میگذارید سپاسگزارم
با تشکر
اگه وبلاگ ها لندینگ هست و کلمات کلیدیش مهم هست میتونید برای محتوا ها از المنتور استفاده کنید. ولی برای بقیه مقالات از گوتنبرگ یا کلاسیک استفاده کنید.
سلام خسته نباشید من با استفاده از المنتور و اموزش شما هدر سایتم رو ساختم ممنون از شما فقط نمیدونم چیکار کردم که ناو منو تو سایتم کلا نمیاد موقع ویرایش برگه با المنتور منو میاد ولی وقتی میرم خوده سایت منو نیست ستونی که منو رو درست کردم هست ولی خوده منو نیست لطفا راهنمایی کنید. ممنون
سلام ممنونم
شما قبلش باید حتما در بخش فهرست های وردپرس منوی خودتون رو بسازی و یا نامی ذخیره کنید و سپس از ابزارک ناوبری استفاده کنید در صفحه المنتور
جناب مهندس ممنون میشم جواب مارو بدید
جواب شما داده شد